 生命周期
生命周期
# 实例生命周期钩子
实例生命周期钩子API (opens new window)
简单理解,生命周期钩子函数就是vue实例在某一个时间点会自动执行的函数。
<div id="app">{{msg}}</div>
<script src="https://cdn.bootcss.com/vue/2.4.2/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'Vue的生命周期'
},
beforeCreate: function() {
console.group('------beforeCreate创建前状态------');
console.log("el : " + this.$el); //undefined
console.log("data : " + this.$data); //undefined
console.log("msg: " + this.msg) //undefined
},
created: function() {
console.group('------created创建完毕状态------');
console.log("el : " + this.$el); //undefined
console.log("data : " + this.$data); //已被初始化
console.log("msg: " + this.msg); //已被初始化
},
beforeMount: function() {
console.group('------beforeMount挂载前状态------');
console.log(this.$el);// <div id="app">{{msg}}</div> 挂载前状态
},
mounted: function() {
console.group('------mounted 挂载结束状态------');
console.log(this.$el);// <div id="app">Vue的生命周期</div> msg内容被挂载并渲染到页面
},
// 当data被修改之前
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
console.log("el : " + this.$el);
console.log(this.$el);
console.log("data : " + this.$data);
console.log("msg: " + this.msg);
},
// 触发beforeUpdate之后,虚拟DOM重新渲染并应用更新
// 当data被修改之后
updated: function () {
console.group('updated 更新完成状态===============》');
console.log("el : " + this.$el);
console.log(this.$el);
console.log("data : " + this.$data);
console.log("msg: " + this.msg);
},
// 调用vm.$destroy() 销毁前
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》');
console.log("el : " + this.$el);
console.log(this.$el);
console.log("data : " + this.$data);
console.log("msg: " + this.msg);
},
// 调用vm.$destroy() 销毁后
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log("el : " + this.$el);
console.log(this.$el);
console.log("data : " + this.$data);
console.log("msg: " + this.msg)
}
})
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
# Demo
See the Pen 生命周期钩子 by xugaoyi (@xugaoyi) on CodePen.
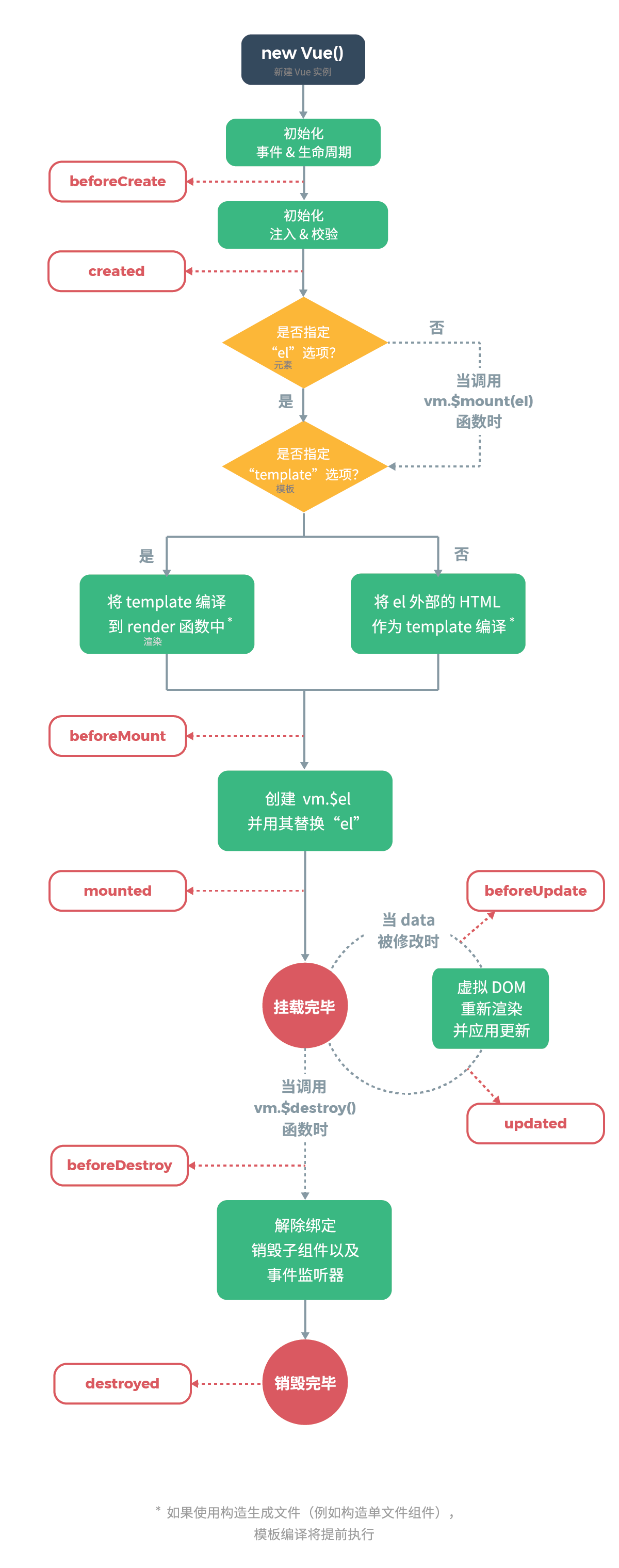
# 生命周期图示

上次更新: 2023/08/25, 16:22:35
