网络案例,附源码地址
网络案例,附源码地址
# 源码地址
高速公路效果、Web3D画廊,We3D室外,Web3D发布会、粒子波浪、城市星光、Web3D可视化仓库、W3D飞线、Web3D飞点、Web3D流星飞线、带材质的飞点、Web3D看房、模拟太阳系、格子乱飞、全球航班、视角大小、环境光测试、渐变效果一、渐变效果二、背景图/加载模型、拖拽多选、粒子效果、Web3D魔方、Web-VR-效果、Web-王者荣耀...
- 源码地址 (opens new window) Threejs实现的Web3D学习案例
# Web3D案例列表
config:
imgHeight: 140px
data:
# - img: https://fastly.jsdelivr.net/gh/xugaoyi/image_store@master/blog/QQ20210729-233554@2x.22bdqeiem2sg.png
# link: https://docs.openharmony.cn/pages/000000/
# name: OpenHarmony
# desc: 开放原子开源基金会
# author: OpenHarmony
# avatar: https://www.openharmony.cn/static/img/core-card-item2.a72a0d10.png
- img: https://case.zuoben.top/three-demo-master/threeJS-Infinite-Lights/index.jpg
link: https://case.zuoben.top/three-demo-master/threeJS-Infinite-Lights/index.html
name: 高速公路效果
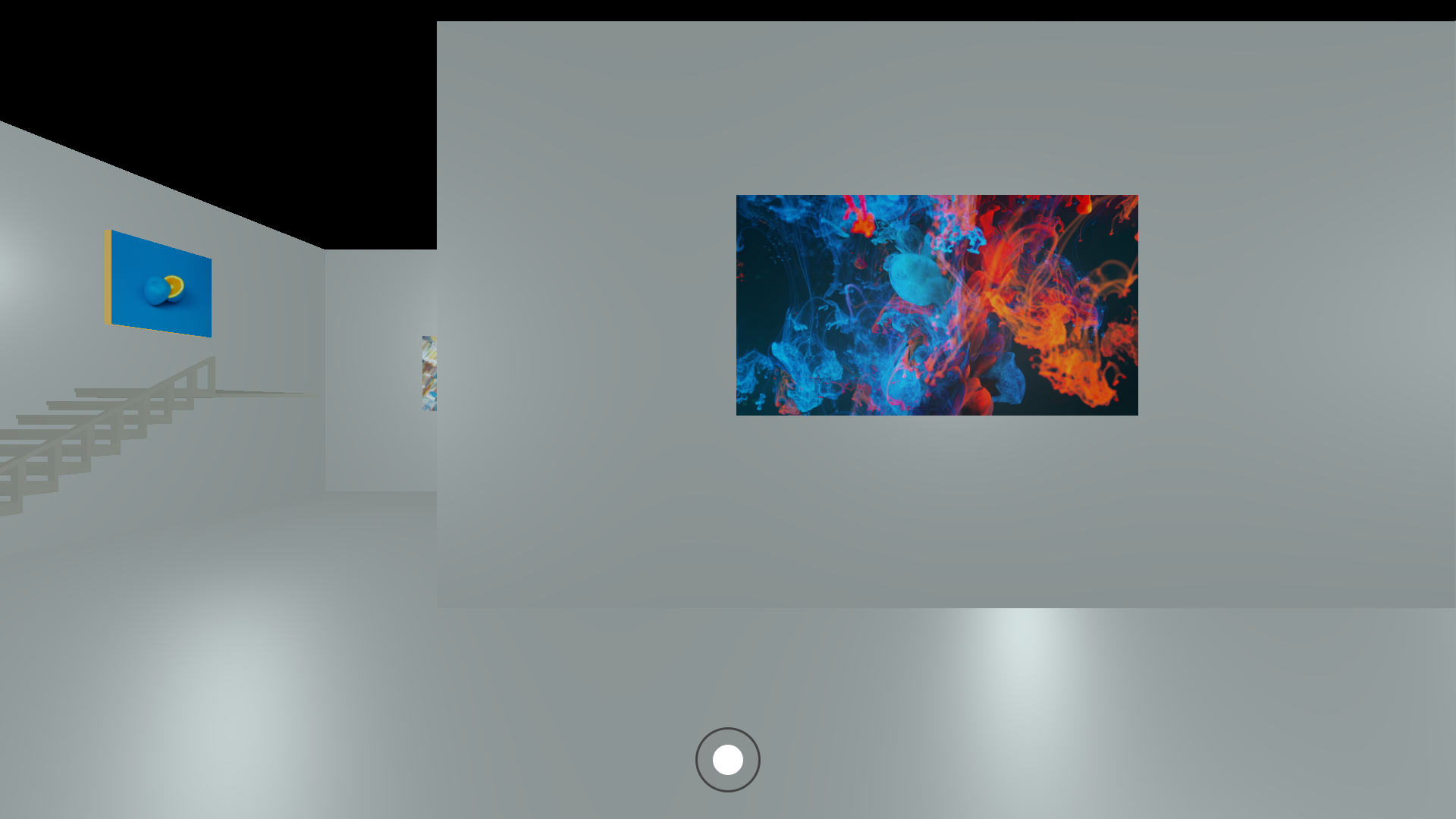
- img: https://case.zuoben.top/three-demo-master/3dvr-gallery-master/index.jpg
link: https://case.zuoben.top/three-demo-master/3dvr-gallery-master/index.html
name: 3D画廊
- img: https://case.zuoben.top/three-demo-master/douyin/index.jpg
link: https://case.zuoben.top/three-demo-master/douyin/index.html
name: 模拟抖音封面
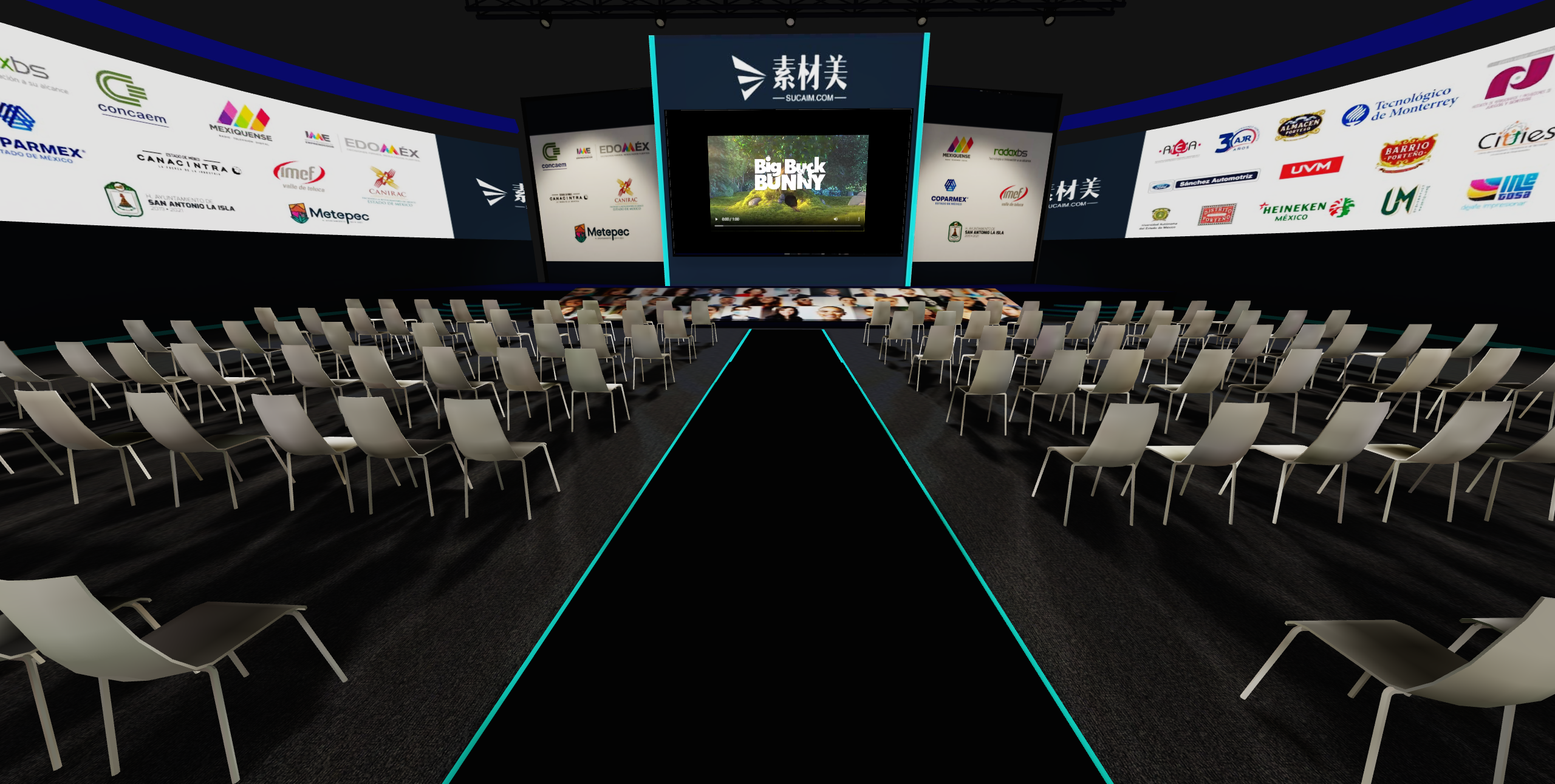
- img: https://case.zuoben.top/three-demo-master/fabuhui/conference/index.jpg
link: https://case.zuoben.top/three-demo-master/fabuhui/conference/index.html
name: Web3D发布会
- img: https://case.zuoben.top/three-demo-master/lizibolang/index.jpg
link: https://case.zuoben.top/three-demo-master/lizibolang/
name: 粒子波浪
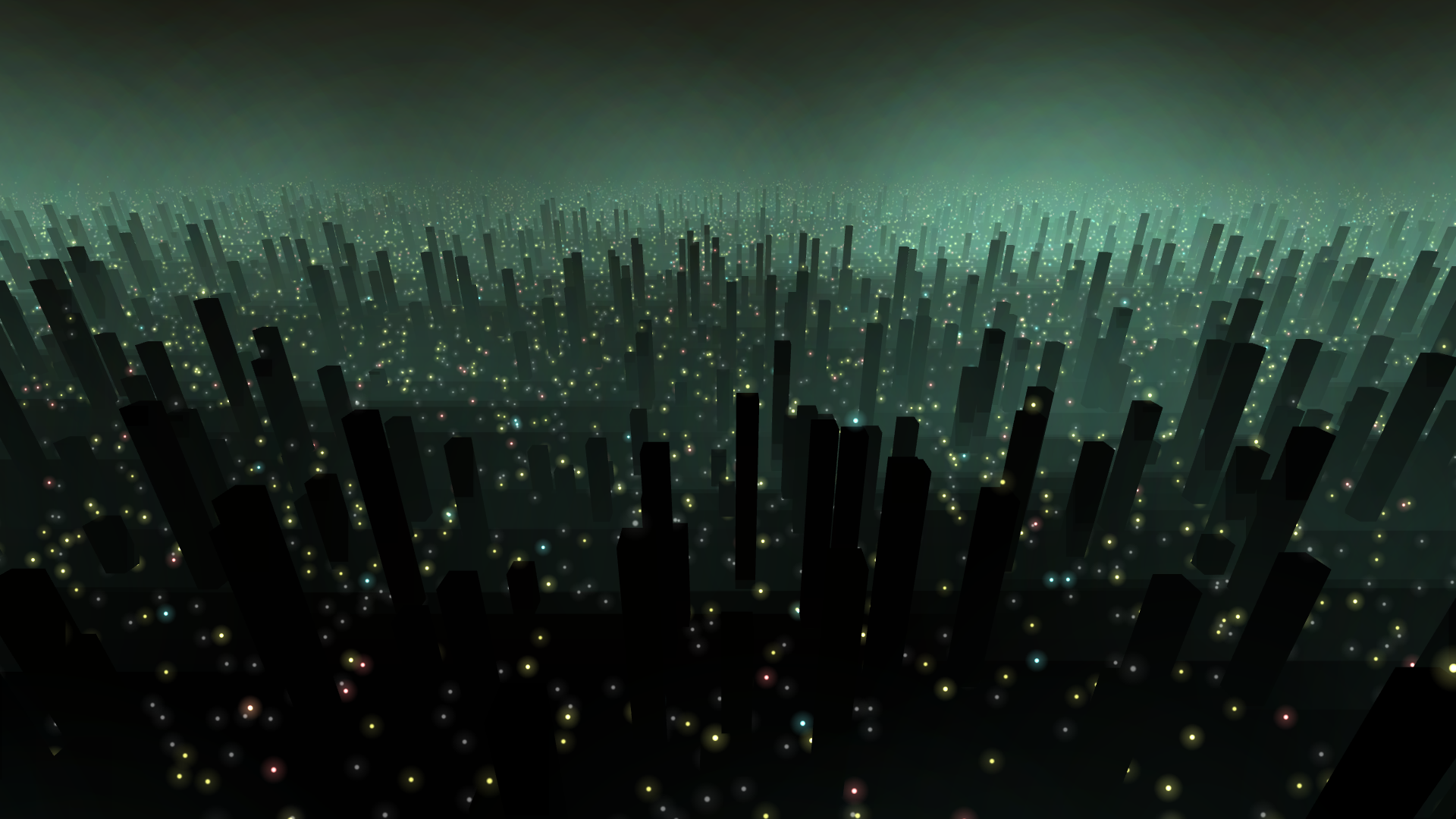
- img: https://case.zuoben.top/three-demo-master/threejsBR/index.jpg
link: https://case.zuoben.top/three-demo-master/threejsBR/index.html
name: 城市星光
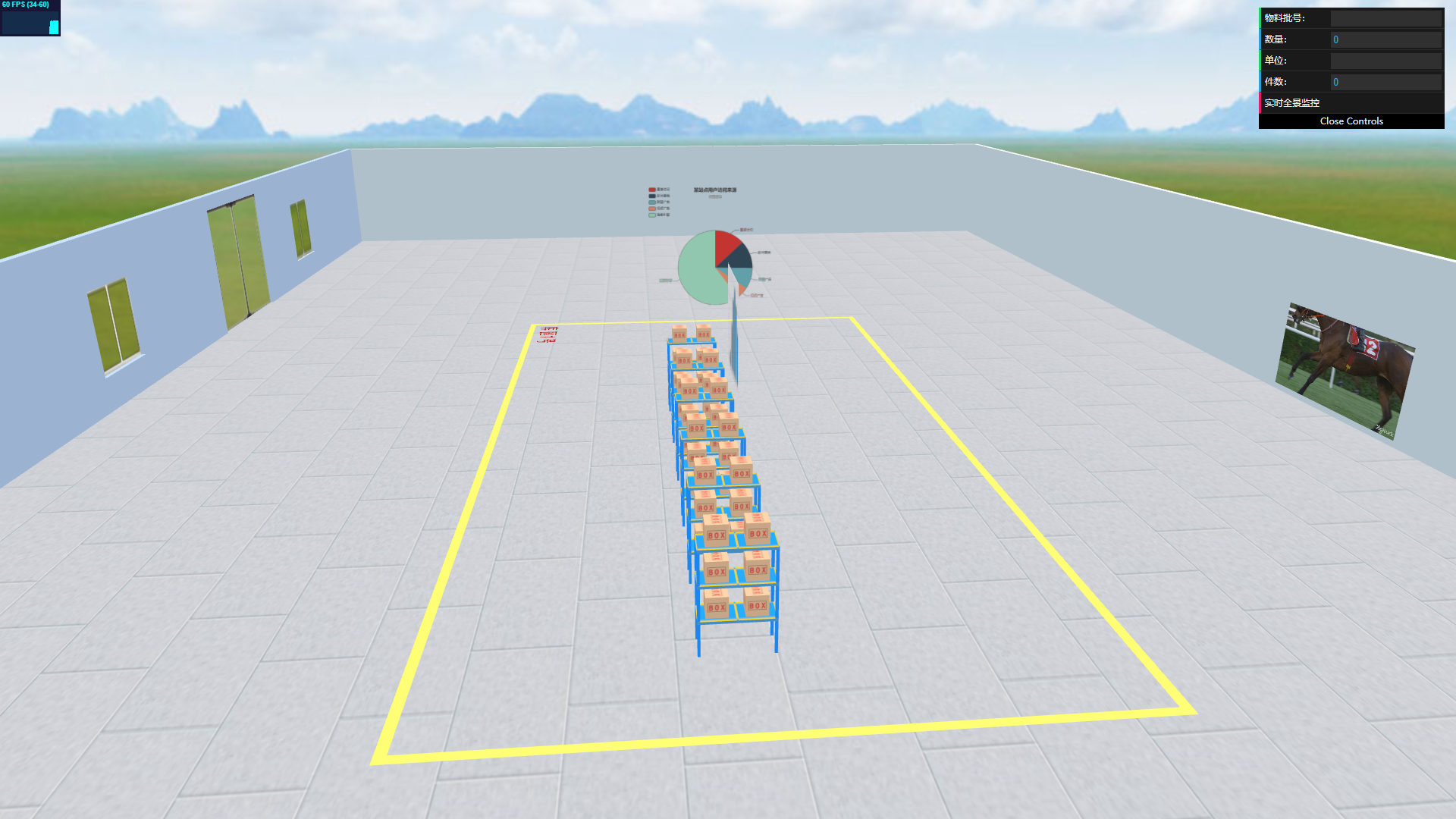
- img: https://case.zuoben.top/three-demo-master/threejs-cangku-master/3DProject.jpg
link: https://case.zuoben.top/three-demo-master/threejs-cangku-master/3DProject.html
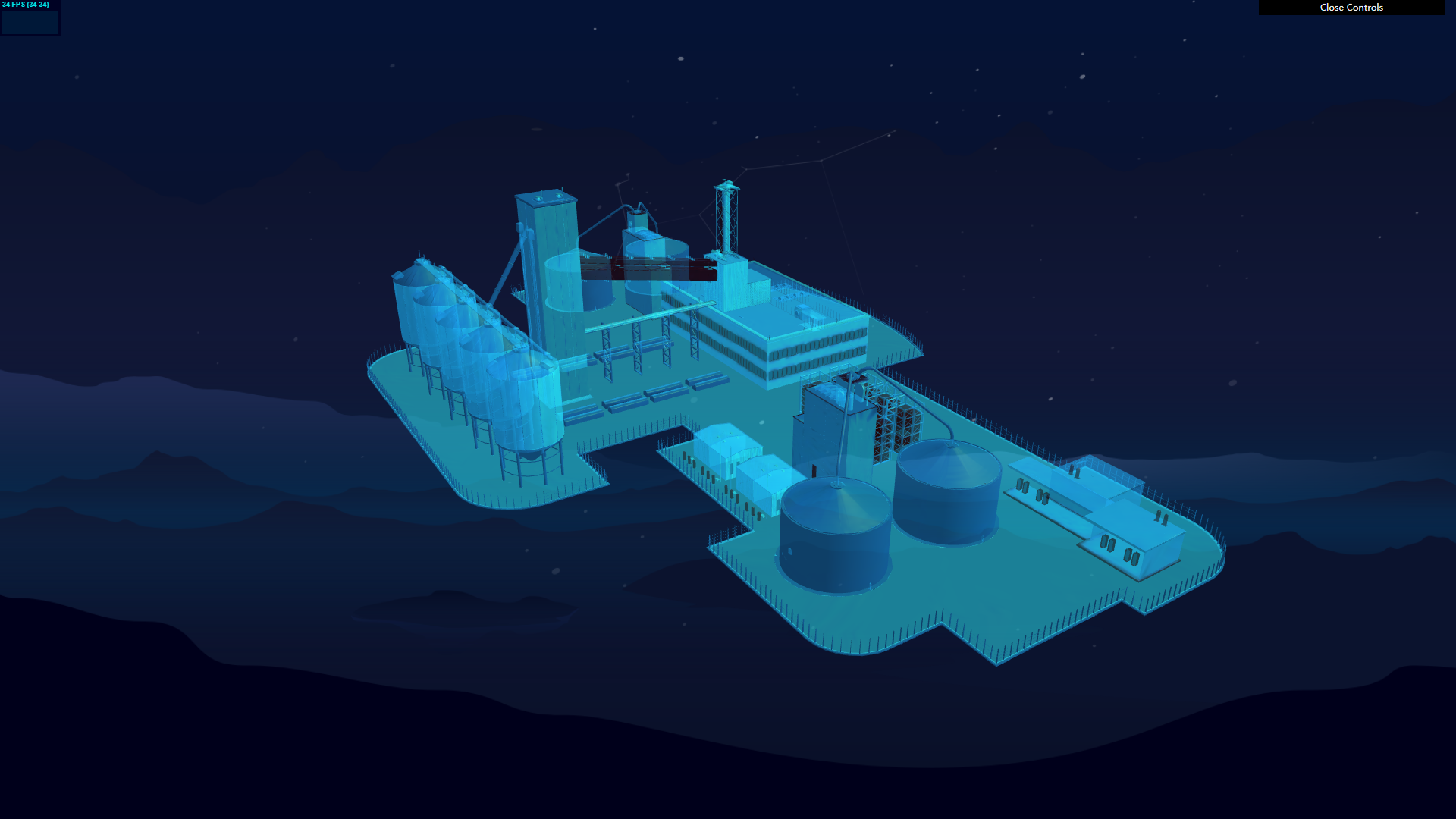
name: 3D可视化仓库
- img: https://case.zuoben.top/three-demo-master/threejs-flyLine-master/flyLine-master/demo/curve.jpg
link: https://case.zuoben.top/three-demo-master/threejs-flyLine-master/flyLine-master/demo/curve.html
name: 3D飞线
- img: https://case.zuoben.top/three-demo-master/threejs-flyLine-master/flyLine-master/demo/index.jpg
link: https://case.zuoben.top/three-demo-master/threejs-flyLine-master/flyLine-master/demo/index.html
name: 3D飞点
- img: https://case.zuoben.top/three-demo-master/threejs-flyLine-master/flyLine-master/demo/straight.jpg
link: https://case.zuoben.top/three-demo-master/threejs-flyLine-master/flyLine-master/demo/straight.html
name: 3D流星飞线
- img: https://case.zuoben.top/three-demo-master/threejs-flyLine-master/flyLine-master/demo/texture.jpg
link: https://case.zuoben.top/three-demo-master/threejs-flyLine-master/flyLine-master/demo/texture.html
name: 带材质的飞点
- img: https://case.zuoben.top/three-demo-master/threejs-flyLine-master/map-ball-world-metap/index.jpg
link: https://case.zuoben.top/three-demo-master/threejs-flyLine-master/map-ball-world-metap/index.html
name: 世界地图球体迁徙
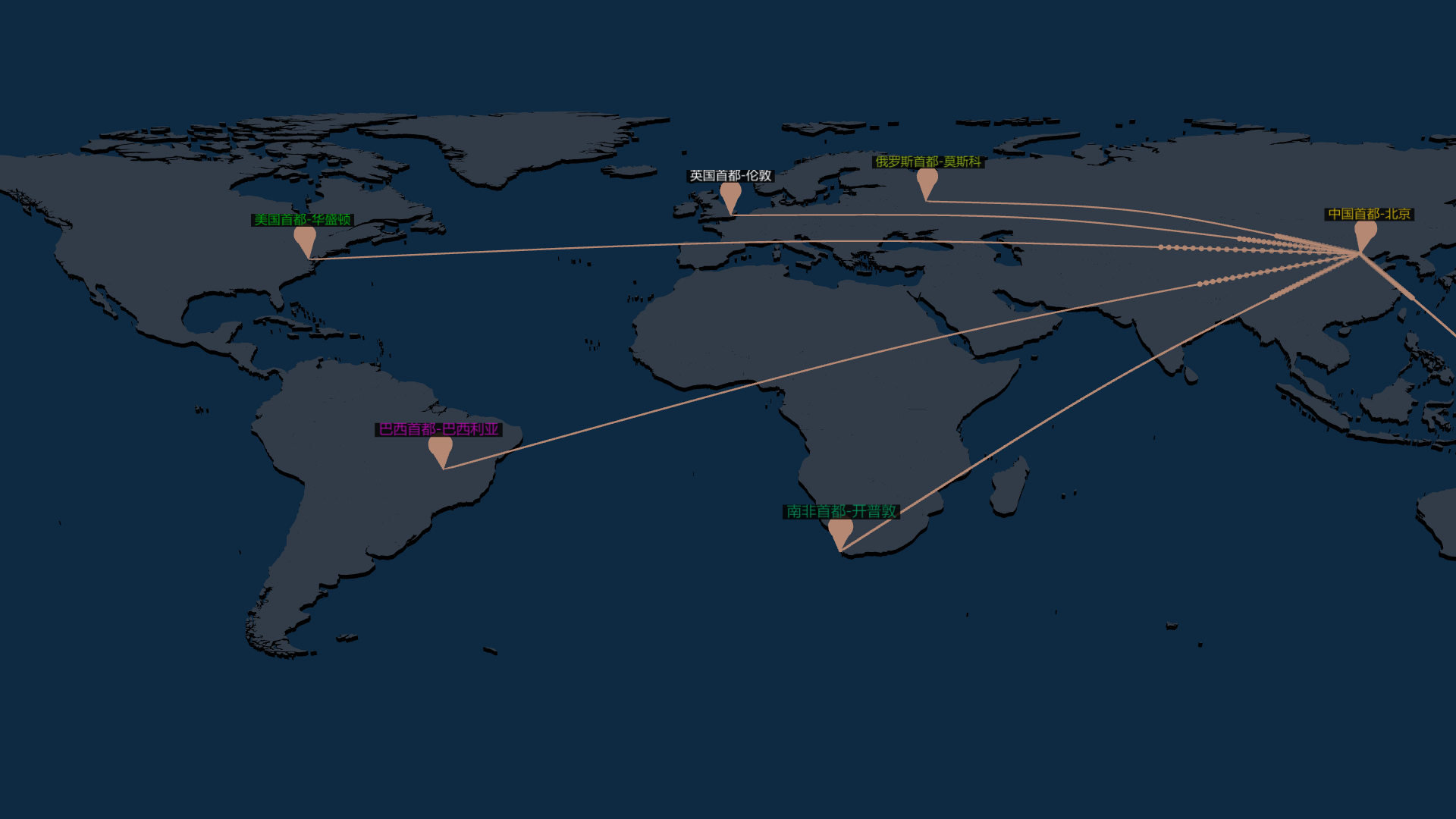
- img: https://case.zuoben.top/three-demo-master/threejs-flyLine-master/map-plane-world-metap/index.jpg
link: https://case.zuoben.top/three-demo-master/threejs-flyLine-master/map-plane-world-metap/index.html
name: 世界地图城市标记
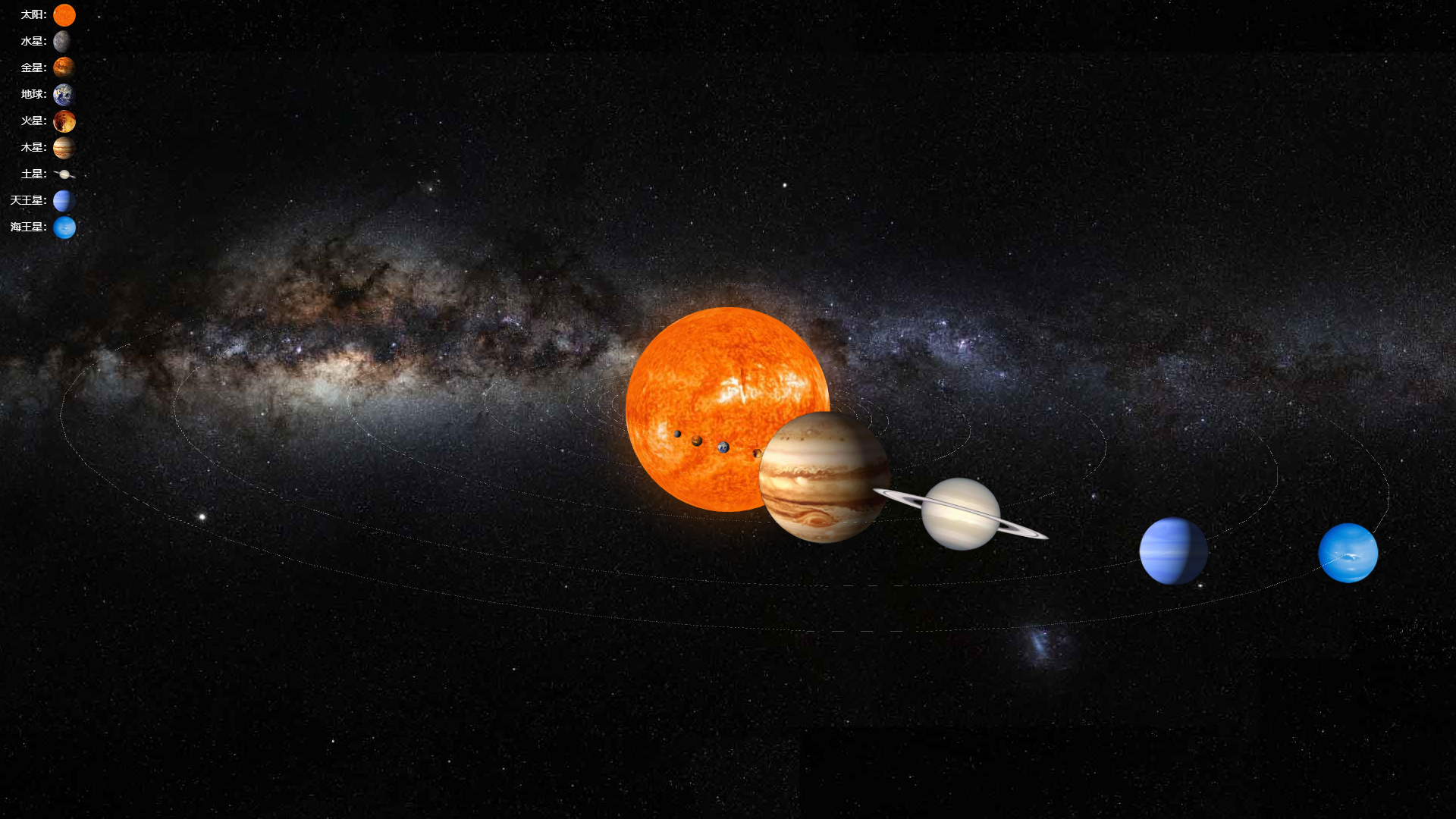
- img: https://case.zuoben.top/three-demo-master/threejs-flyLine-master/solar-system/index.jpg
link: https://case.zuoben.top/three-demo-master/threejs-flyLine-master/solar-system/index.html
name: 模拟太阳系
- img: https://case.zuoben.top/three-demo-master/threejs-flyLine-master/solar-system/test.jpg
link: https://case.zuoben.top/three-demo-master/threejs-flyLine-master/solar-system/test.html
name: 格子乱飞
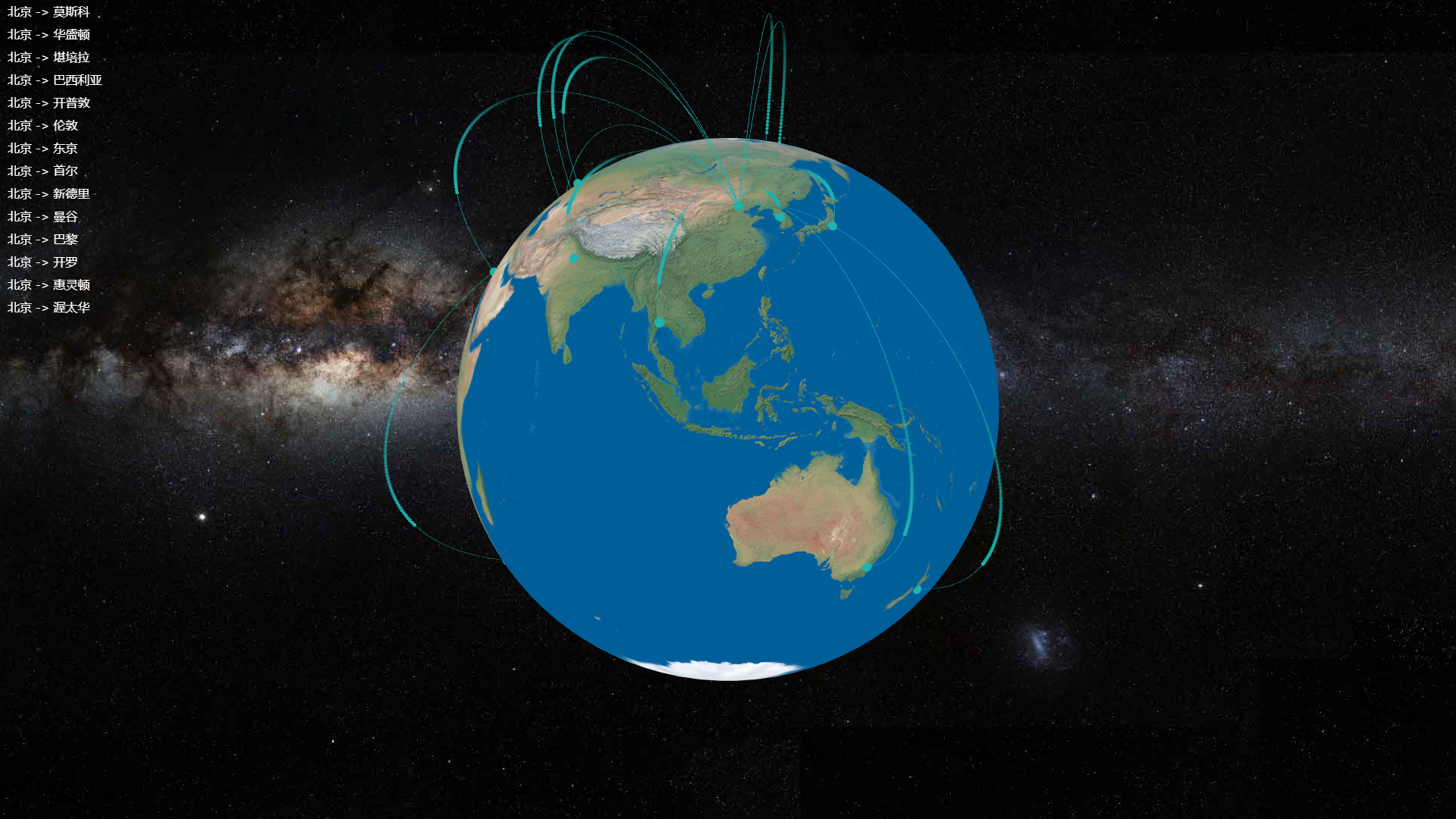
- img: https://case.zuoben.top/three-demo-master/threejs-flyLine-master/Threejs-earth-fly/index.jpg
link: https://case.zuoben.top/three-demo-master/threejs-flyLine-master/Threejs-earth-fly/index.html
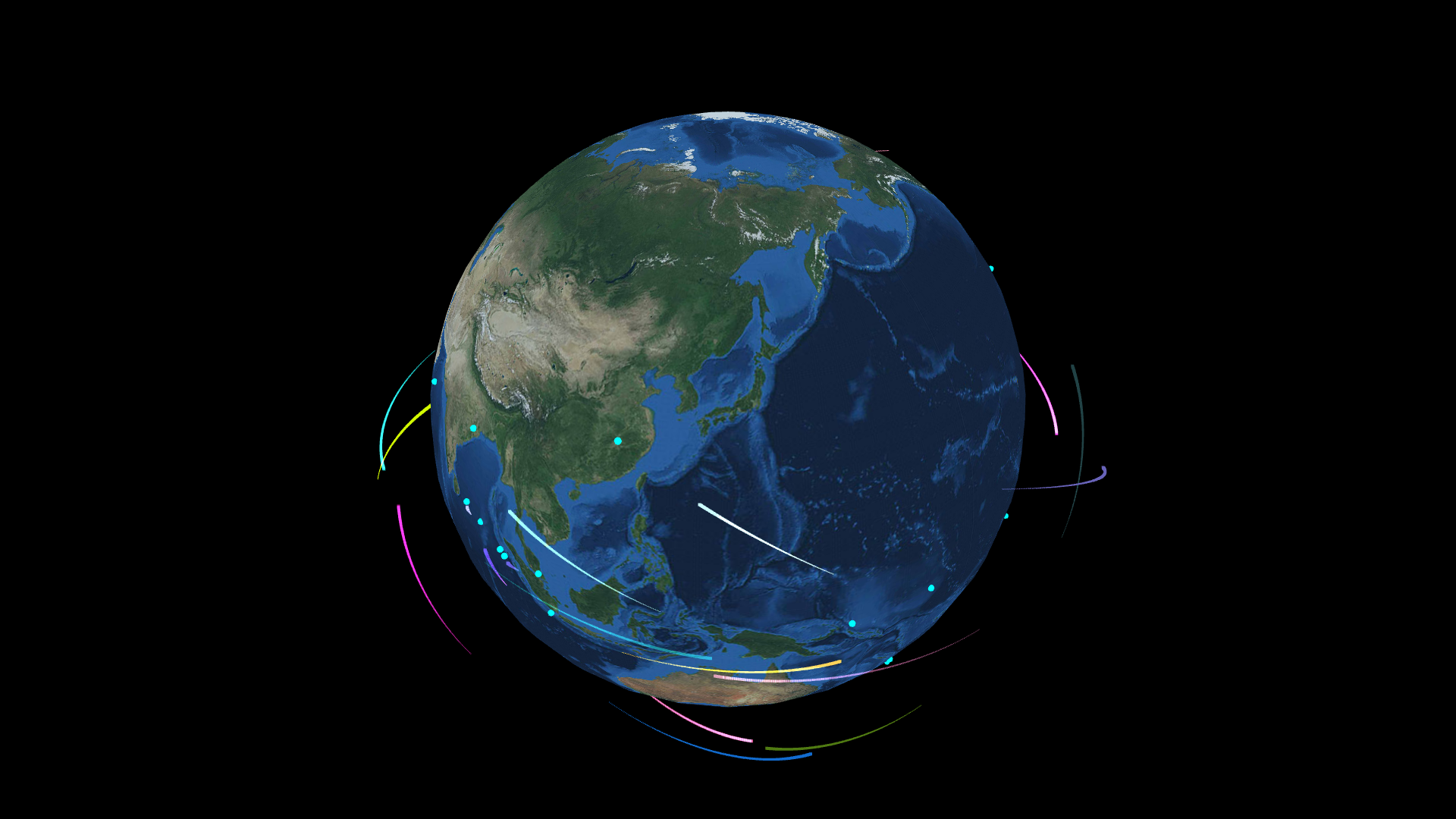
name: 全球航班
- img: https://case.zuoben.top/three-demo-master/threejs-flyLine-master/Threejs-earth-flyline/index.jpg
link: https://case.zuoben.top/three-demo-master/threejs-flyLine-master/Threejs-earth-flyline/index.html
name: 地球飞线
- img: https://case.zuoben.top/three-demo-master/threejs-learning-case/demo/demo03/index.jpg
link: https://case.zuoben.top/three-demo-master/threejs-learning-case/demo/demo03/index.html
name: 视角大小
- img: https://case.zuoben.top/three-demo-master/threejs-learning-case/demo/demo06/index.jpg
link: https://case.zuoben.top/three-demo-master/threejs-learning-case/demo/demo06/index.html
name: 环境光测试
- img: https://case.zuoben.top/three-demo-master/threejs-learning-case/demo/demo09/index.jpg
link: https://case.zuoben.top/three-demo-master/threejs-learning-case/demo/demo09/index.html
name: 渐变效果一
- img: https://case.zuoben.top/three-demo-master/threejs-learning-case/demo/demo10/index.jpg
link: https://case.zuoben.top/three-demo-master/threejs-learning-case/demo/demo10/index.html
name: 渐变效果二
- img: https://case.zuoben.top/three-demo-master/threejs-learning-case/demo/demo13/index.jpg
link: https://case.zuoben.top/three-demo-master/threejs-learning-case/demo/demo13/index.html
name: 背景图/加载模型
- img: https://case.zuoben.top/three-demo-master/threejs-learning-case/demo/demo17/index.jpg
link: https://case.zuoben.top/three-demo-master/threejs-learning-case/demo/demo17/index.html
name: 拖拽多选
- img: https://case.zuoben.top/three-demo-master/threejs-learning-case/demo/demo21/index.jpg
link: https://case.zuoben.top/three-demo-master/threejs-learning-case/demo/demo21/index.html
name: 粒子效果
- img: https://case.zuoben.top/three-demo-master/threejs-mofang/index.jpg
link: https://case.zuoben.top/three-demo-master/threejs-mofang/index.html
name: 3D魔方
- img: https://case.zuoben.top/three-demo-master/vr-stream-web-player-master/index.jpg
link: https://case.zuoben.top/three-demo-master/vr-stream-web-player-master/index.html
name: Web-VR-效果
- img: https://case.zuoben.top/three-demo-master/wzry-map-master/index.jpg
link: https://case.zuoben.top/three-demo-master/wzry-map-master/index.html
name: Web-王者荣耀
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
# Shader效果
config:
imgHeight: 140px
data:
- img: https://case.zuoben.top/three-demo-master/threejs-shader/index.jpg
link: https://case.zuoben.top/three-demo-master/threejs-shader/index.html
name: 着色器扩散效果
- img: https://case.zuoben.top/three-demo-master/threejs-shader/radar.jpg
link: https://case.zuoben.top/three-demo-master/threejs-shader/radar.html
name: 着色器雷达扫描效果
- img: https://case.zuoben.top/three-demo-master/threejs-learning-case/index.jpg
link: https://case.zuoben.top/three-demo-master/threejs-learning-case/index.html
name: 着色器案例
- img: https://case.zuoben.top/three-demo-master/three-city-pass-master/index.jpg
link: https://case.zuoben.top/three-demo-master/three-city-pass-master/index.jpg
name: 着色器模拟扩散效果
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
# VR看房
config:
imgHeight: 140px
data:
- img: https://case.zuoben.top/three-home-master/showHouse/index.jpg
link: https://case.zuoben.top/three-home-master/showHouse/index.html
name: 3D看房
- img: https://case.zuoben.top/three-home-master/showHouse/move.jpg
link: https://case.zuoben.top/three-home-master/showHouse/move.html
name: 3D室外
- img: https://case.zuoben.top/three-home-master/threejs-3d-home-main/index.jpg
link: https://case.zuoben.top/three-home-master/threejs-3d-home-main/index.html
name: 360度看房
- img: https://case.zuoben.top/three-home-master/threejs-szovo/index.jpg
link: https://case.zuoben.top/three-home-master/threejs-szovo/index.html
name: 3D室外
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
提示
持续更新中。。。
上次更新: 2023/09/06, 16:22:04